SCULPTURE OF HOPE
The Exploration Wall is an interactive architectural sculpture inspired by Richard Serra and Möbius strip. The design weaves an organic motif that spans across all the experience components; physical, digital, mobile and web.
MOBILE WEB-APP, DIGITAL SCULPTURE, AND USER GENERATED CONTENT
I helped City of Hope, a leading medical research and treatment center in Duarte CA, to create a holistic ecosystem that plugs into their brand strategy and links on-site and global communities through their web and social media properties. The experience components coexist on the physical exhibits as well as on digital domain.
MY ROLE
I was a project creative lead and hands-on UX designer, working with a cross-disciplinary team of designers, developers, architects, and hardware integrators. Deliverables: UX research, platform ecosystem maps, interaction flows, information architecture, wireframes, hi-fidelity prototyping & user testing, KPI’s for analytics, CMS structure & usability.
DESIGN CHALLENGE
The main requirement was to convey the special spirit of City of Hope, where caregivers, scientists, and patients connect in an unmediated way as a driving force for their compassionate approach and scientific breakthroughs.
Concept and design iterations crystallized a motif of flow and connectivity to guide all the design decisions – physical, visual, interaction and motion.
The sculpture’s form is inspired by an endless Mobius-link. A continuous flow animation runs through touchscreens and LED segments wrapped around the whole sculpture.
The animated flow guides visitors around the sculpture and into the Wishing-Tree projection – a live 3D visualization of user-generated messages via social media and a dedicated web-app.
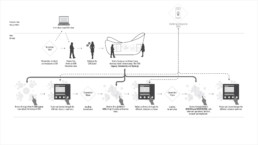
DIGITAL-PHYSICAL ECOSYSTEM
I mapped a bidirectional flow that guides both museum visitors as well as website users to the Wishing Tree web-app. The app can be used both onsite and off-site.
CONTENT ARCHITECTURE
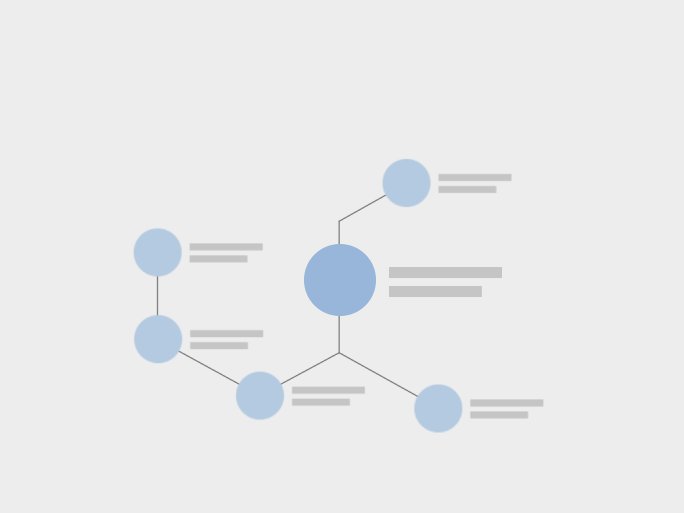
Connections as a guiding principle. Content research with stakeholders and target audience provided a thematic model based on connections as an illustration of the unique spirit of City of Hope and as a structure for navigation and interaction.
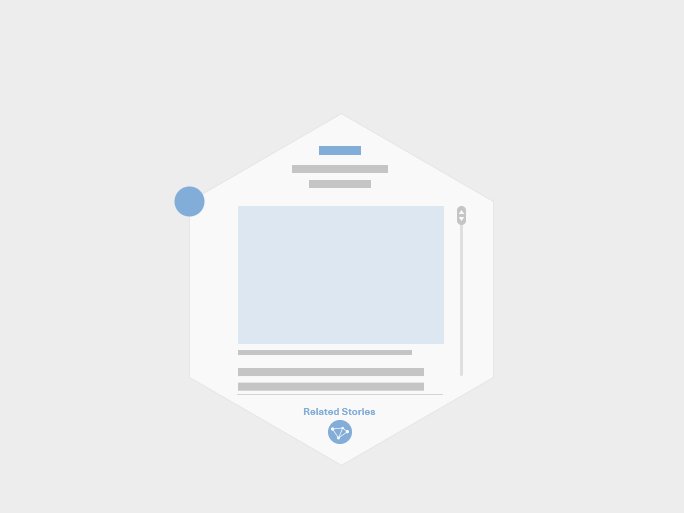
The initial navigation scheme had a flat hierarchy and relies on serendipity. User testing discovered a need for guided and thematic navigation and a historical timeline of seminal events.
Challenge – How can we enable deeper navigation while keeping the clean and simple facet of the serendipitous exploration?
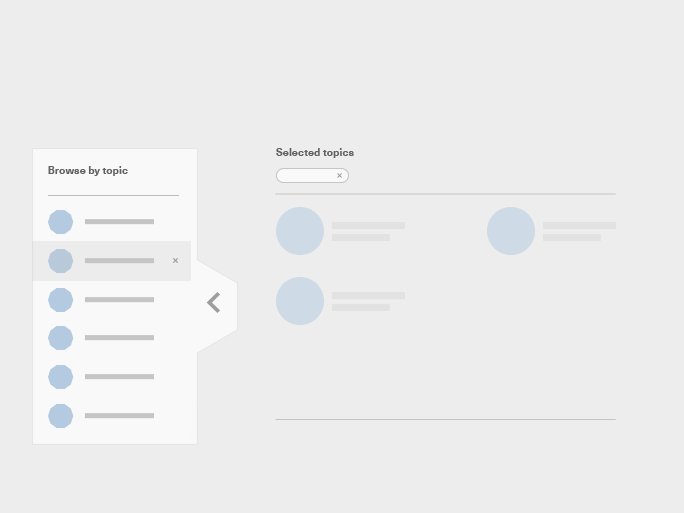
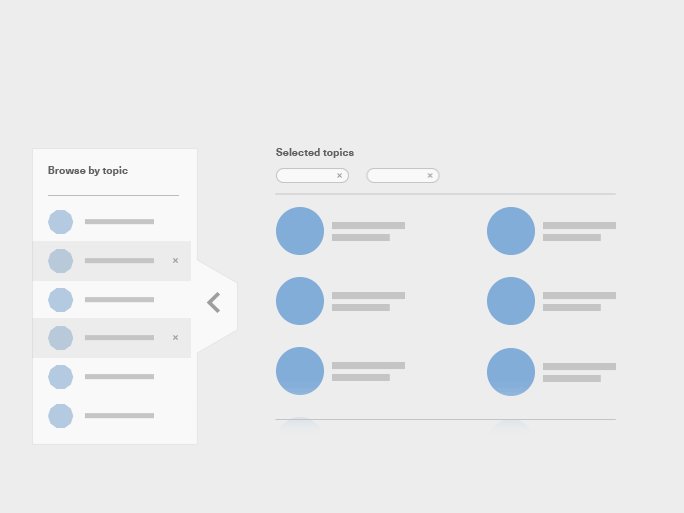
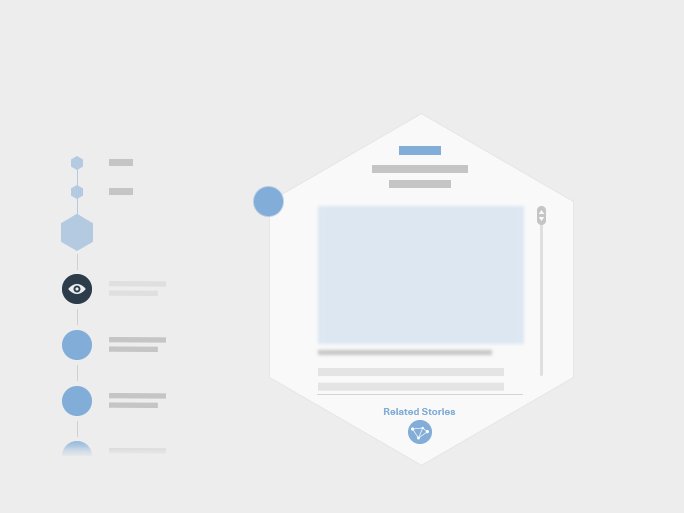
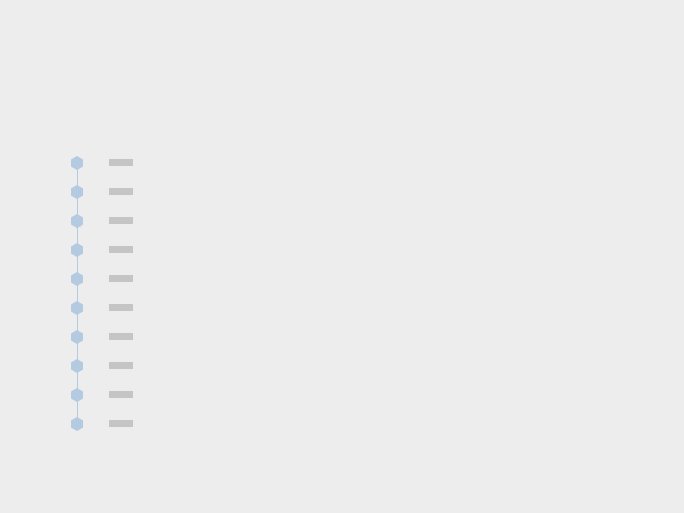
Solution and Rationale – We iterated on the simplified navigation and added taxonomy-based navigation and a vertical timeline element. The navigation schemes are independent and mutually exclusive to meet the requirement for an intuitive interaction pattern. Users can explore any story through each of the navigation options and seamlessly switch between them at any time.
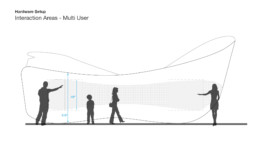
Spatial flow - engagement zones. A foundation for information architecture
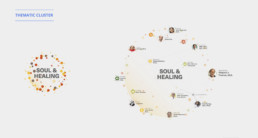
Thematic taxonomies, and connection-type tags
Navigation types - connections, filters, and timeline
METAPHORS
I developed a set of metaphors for each component of the experience ecosystem. These metaphors guided the process and shaped the navigation system, behaviors (motion), UI patterns, and overall look & feel.
- Touch walls UI: Autonomous organisms.
- The different content components: Atoms, molecules, and cells.
- Diffused LED mesh: Unifying flow, vein.
- Digital Wishing Tree: Representation of a real tree at the COH campus. Origami.
Touchscreen navigation and interaction
MOBILE INTEGRATION
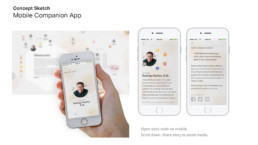
Integrating the onsite experience with City of Hope’s digital strategy brought up a requirement for a mobile experience component to enhance visitor engagement and online outreach. The initial concept connected a native mobile companion app for visitors to save and contribute content that would be displayed on the sculpture. User research and technical considerations evolved the concept to the Digital Wishing Tree that lives as part of the exhibit and as a mobile web app
Mobile Journey - concept sketch to final build
A TOOL FOR TOUR GUIDES
A key requirement for the sculpture was to serve as a presentation tool for tour guides bringing small groups of research fellows and donors to City of Hope. Through interviews and field observations we identified features that can allow tour guides to display selected audio and video content, such as a “secret” touch-gesture to activate a full-screen mode and display selected content. Additionally, we added a curated attract mode via the CMS to schedule the display specific content for events.
Curated Attract Mode - CMS Task-Flow
INTERACTION DESIGN
UI PATTERNS
The form factor of the sculpture and the building architecture inspired an organic and free-flowing approach.
Challenge – marry these aesthetics with familiar and clear UI paradigms.
Solution & Rationale – Through multiple cycles of testing and iterations, we developed a design system of two facets;
– An overarching organic and generative composition
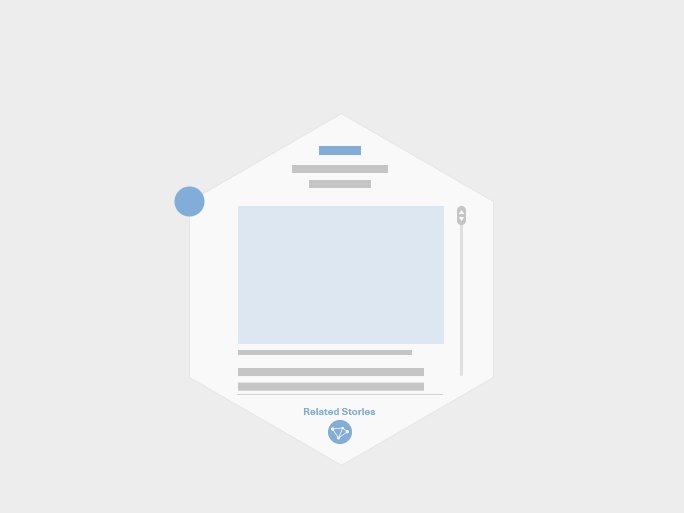
– Nested content browsers that rely on familiar patterns and layout.
The content model visualization is based on a metaphor of atoms and molecules where related stories form clusters based on connection-type tags (connections between people, innovation, and operations)
FINAL DESIGN
Video production – Stimulant
Software Development: Stimulant
Architect: Belzberg Architects
Exhibition Design: Gallagher & Associates
Designers: Julie Flechoux, Abby Chen, Noa Dolberg